티스토리 뷰
[css] display
display 에 block과 none 속성을 이용하면 결국 div의 보이기, 숨기기와 같은 결과가 나온다.
다 알지만 다 생각나지 않는 것들.
1. [css] display block
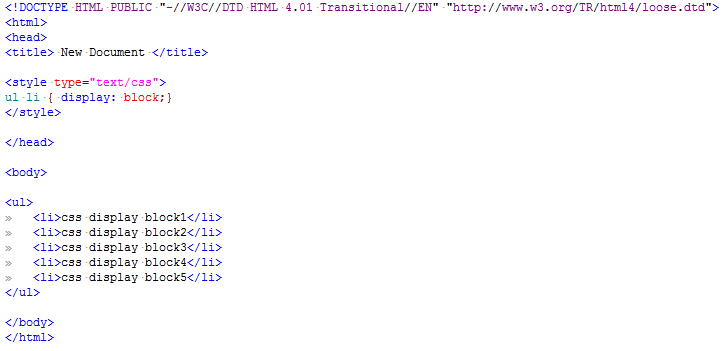
display block에 대한 예제 이미지를 보고 가시죠.

위 화면은 ul li 에 display block을 적용한 상태입니다. display block 은 화면상에 사각형 덩어리로 나타나게 하겠다. 라고 알고계시면 되겠네요.
그리고 일반적으로 ul태그는 display block 상태가 기본입니다. 그러니 저렇게 display block을 하지않아도 block속성을 가지고 있다고 생각하면 됩니다.
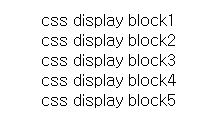
적용된 화면을 보시죠.

block 형태는 화면상에서 전혀 변화가 없는걸 알수있습니다. 육안으로 목록태그인 ul li는 전혀 변화가 없었습니다.
2. [css] display none
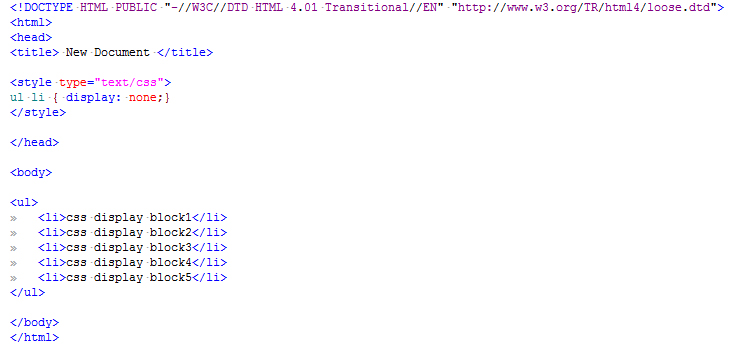
display none에 대한 예제 이미지를 보고가시죠.

위 화면을 보시면 display none이 적용되어있는걸 확인할수 있는데요. 이 html 을 작성하고 화면을 보시면 화면상에 저 ul에 li목록이 전혀 보이지 않는걸
알수있습니다. display none은 화면상에 아무것도 나타내지 않겠다. 라고 적용한것인데요.
ul에 li 이 목록들을 하나하나 display none 으로 보이게 하지않겠다라고 지정한 것입니다.
Tip --> display block과 none 속성으로 javascript, jquery 를 이용 정적, 동적인 ui를 구성하는것이 가능합니다.
2014/03/27 - 자바스크립트의 defer, async
2014/02/20 - 프로그램 개발에 유용한 3종 셋트 사이트
2014/01/27 - 자바스크립트 DIV 보이기, 숨기기(토글)
2014/01/13 - 이클립스 xxx.min.js 파일때문에 나타나는 프로젝트 에러표시 없애기
[출처] [css] display (block, none) 이해하기|작성자 퍼블리싱쟁이
'프로그램' 카테고리의 다른 글
| JSTL 정수형 설정 (0) | 2014.07.11 |
|---|---|
| JSTL : sql 사용법 (0) | 2014.07.04 |
| MSSQL SELECT문을 이용한 UPDATE (1) | 2014.03.27 |
| 자바스크립트의 defer, async (0) | 2014.03.27 |
| iBatis에서 #{id}와 ${id} 의 차이 (4) | 2014.03.19 |
- Total
- Today
- Yesterday
- 가사
- jqm
- OST
- Tomcat
- 전자정부프레임웍
- 블로그 마케팅
- JSP
- 자바
- ibatis
- java
- Eclipse
- 블로그
- 자바스크립트
- 연말정산
- 겨울왕국
- 톰캣
- 이클립스
- 소프트웨어공학
- jstl
- 쿼리
- Let it Go
- 프로그램
- 맛집
- MySQL
- 부산
- MSSQL
- asp
- jQuery Mobile
- jQuery
- base64
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
